nederlandsoefeneninbrussel.be
Choosing to put users first

What?
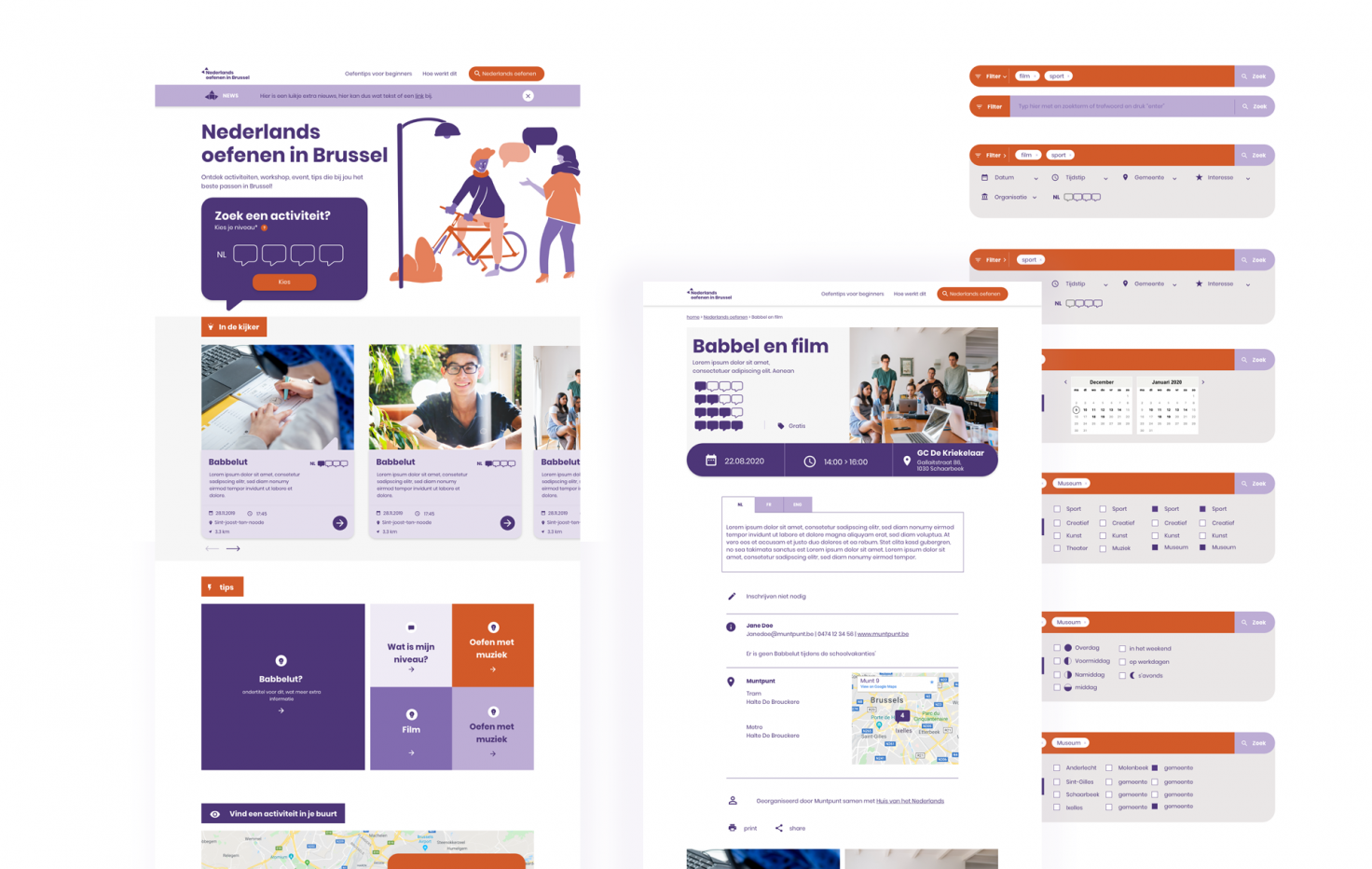
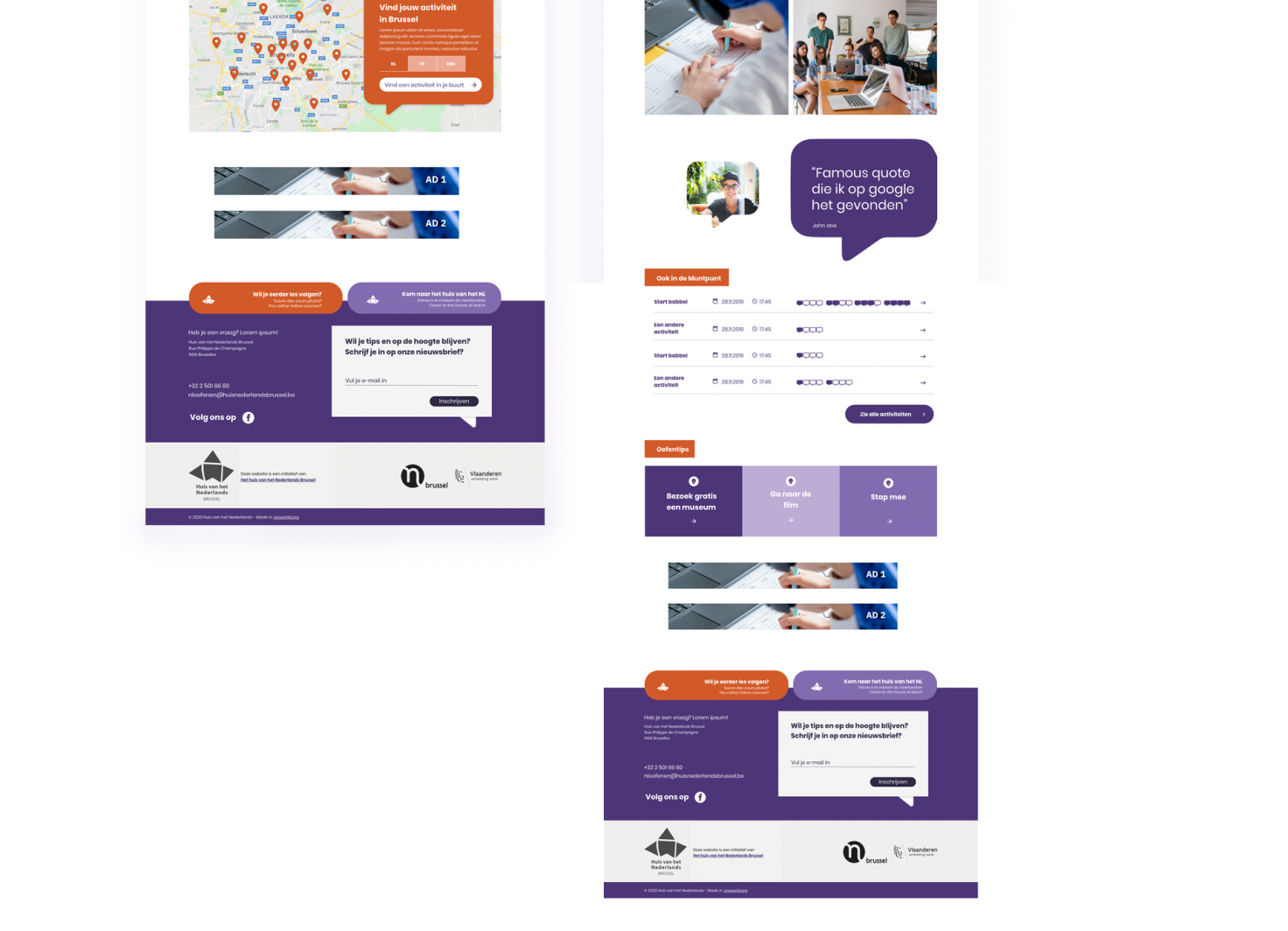
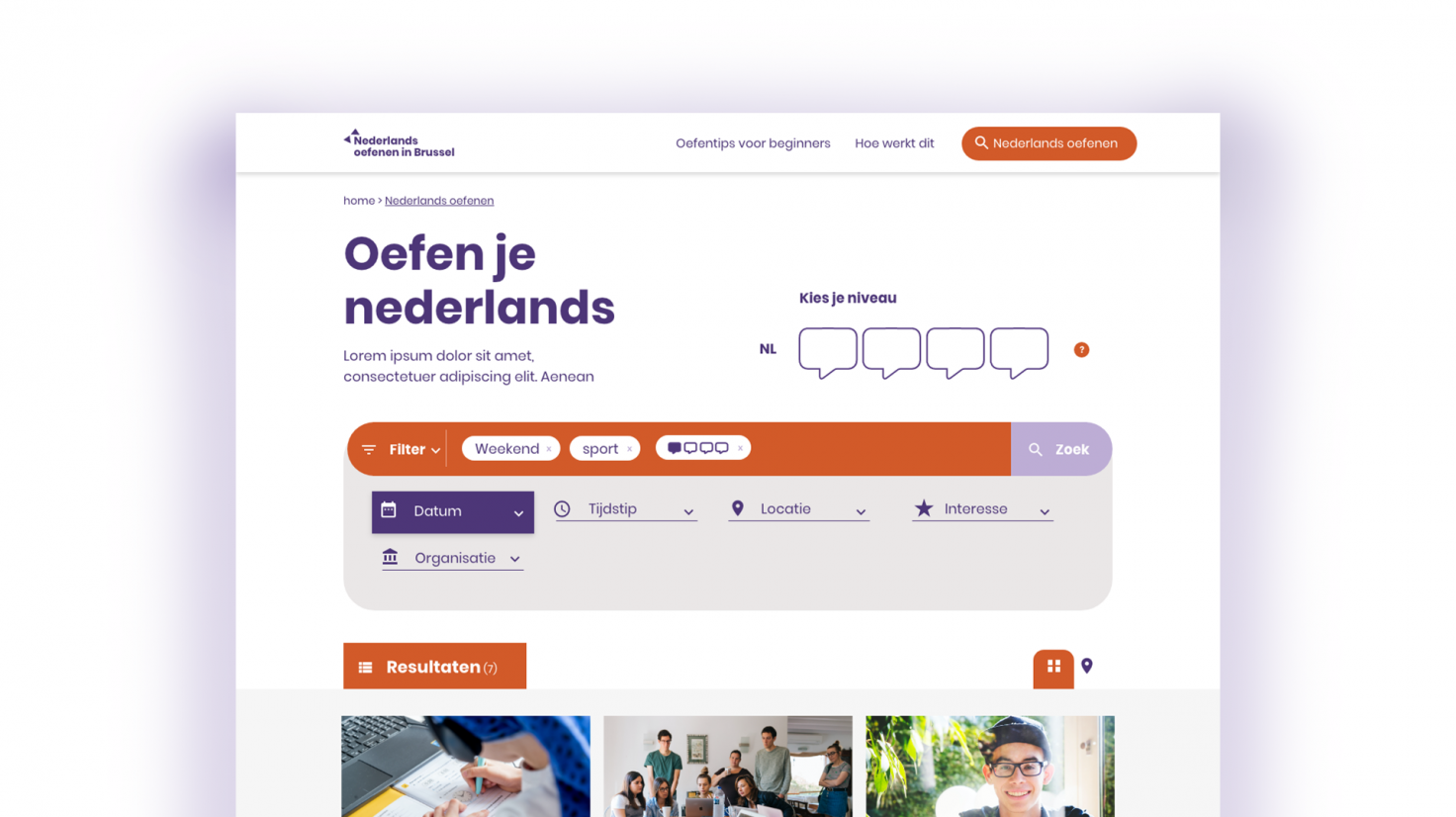
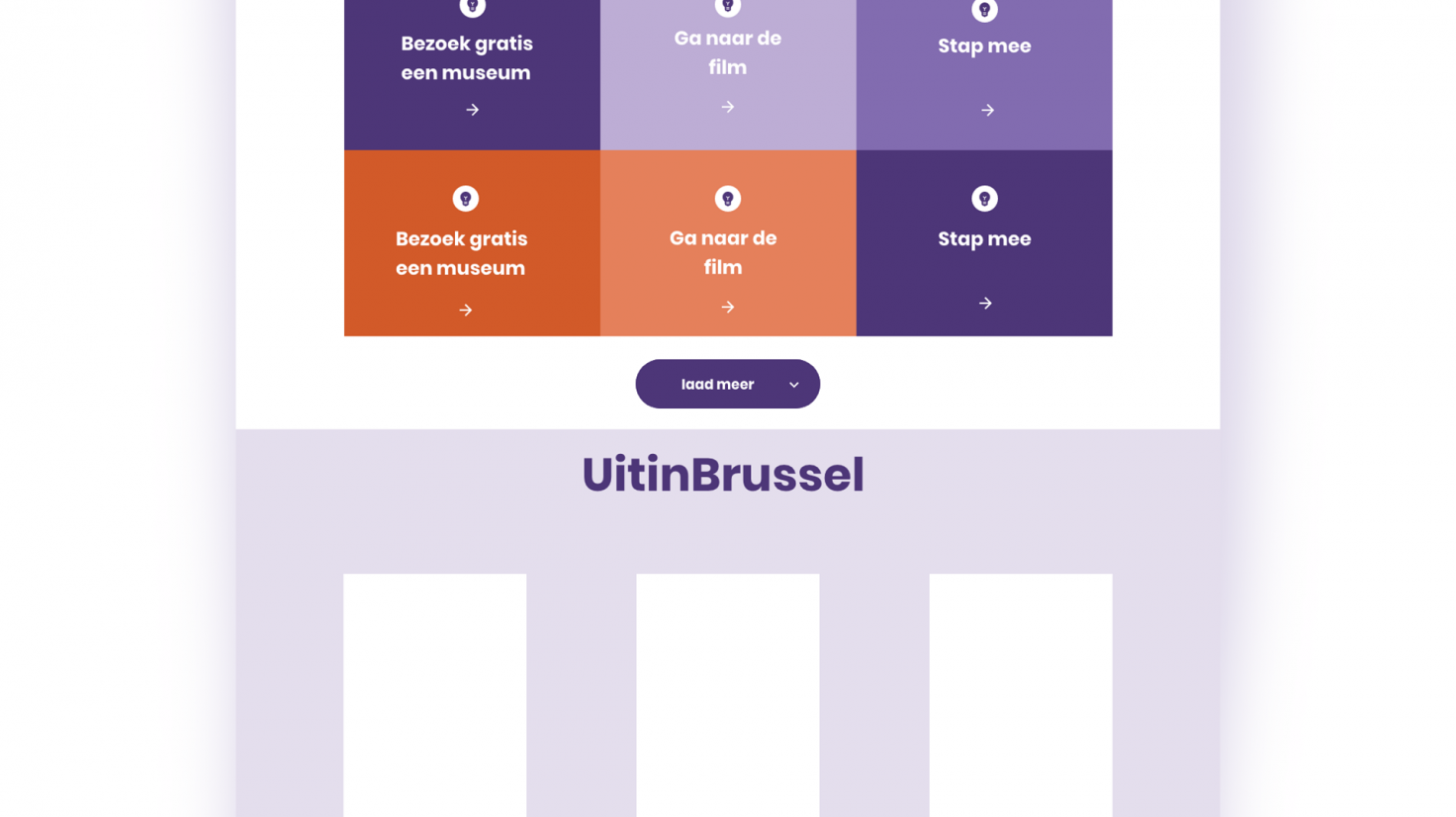
A clear website with a fresh and appealing look that was designed 100% for people.

Our approach?
It’s easy to fall into the trap of designing a website based on personal assumptions about the users. However, from our experience, it can’t and doesn’t work that way. Together with the Huis van het Nederlands Brussel we chose to put the users first throughout the whole process.
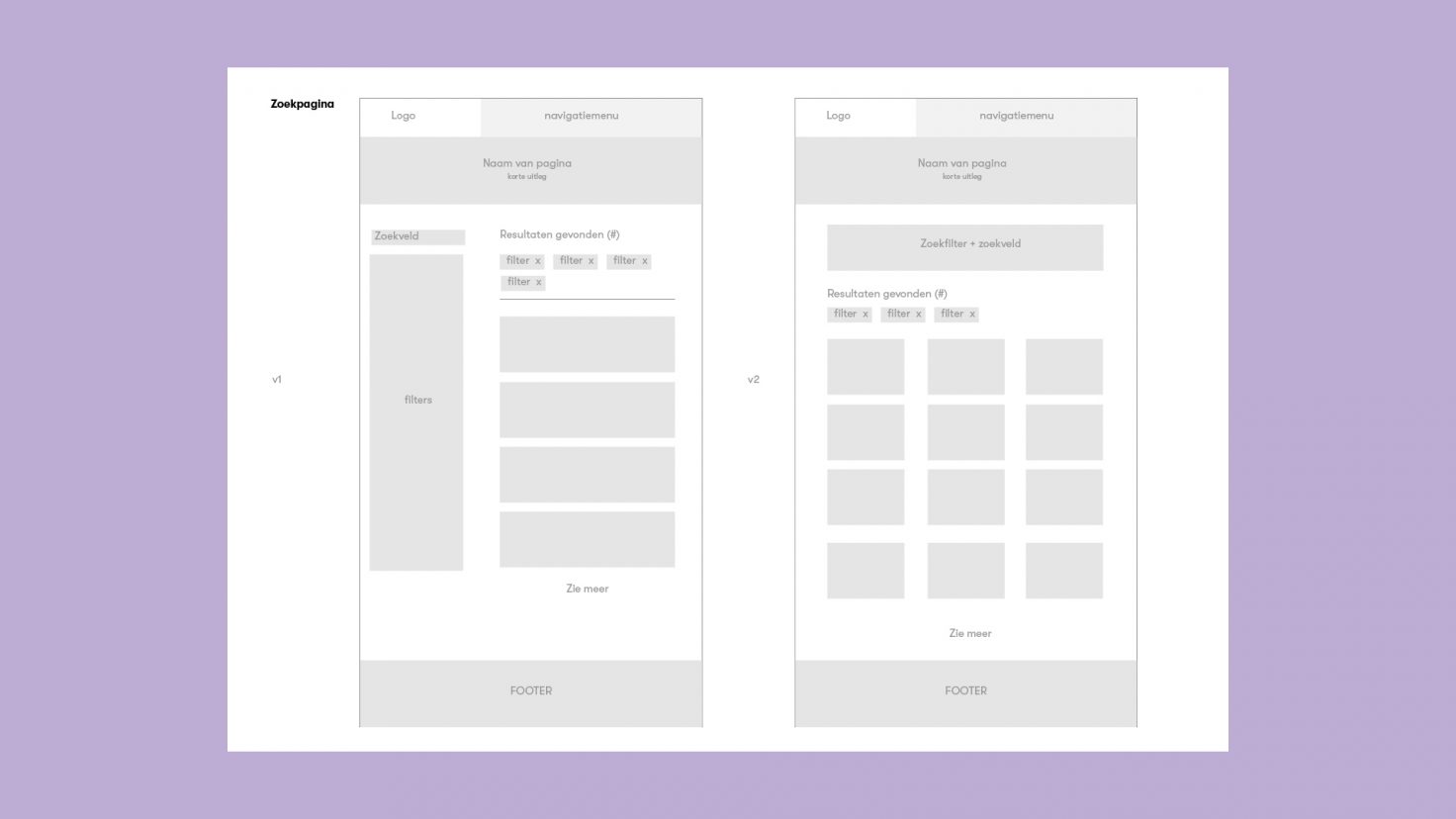
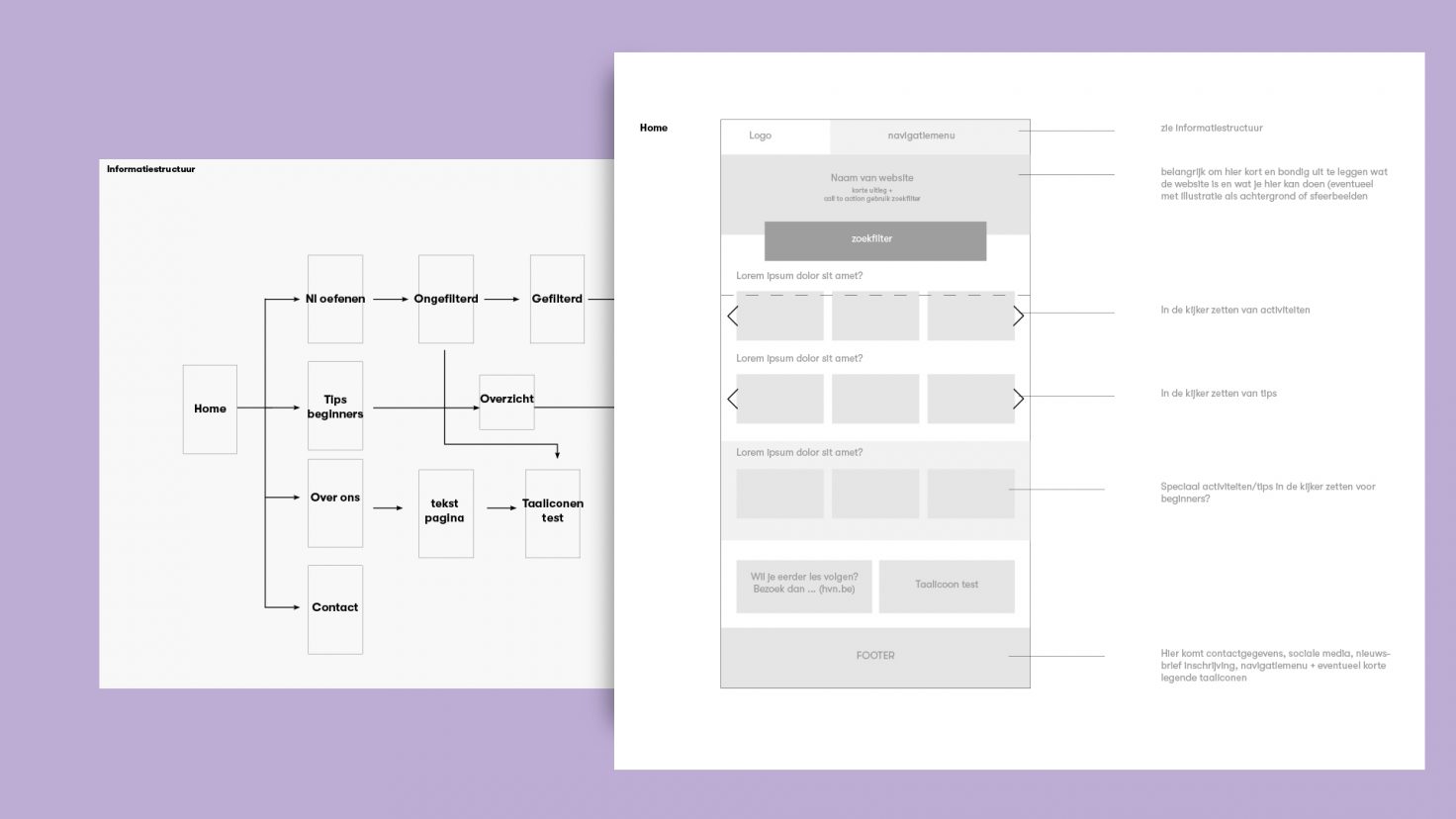
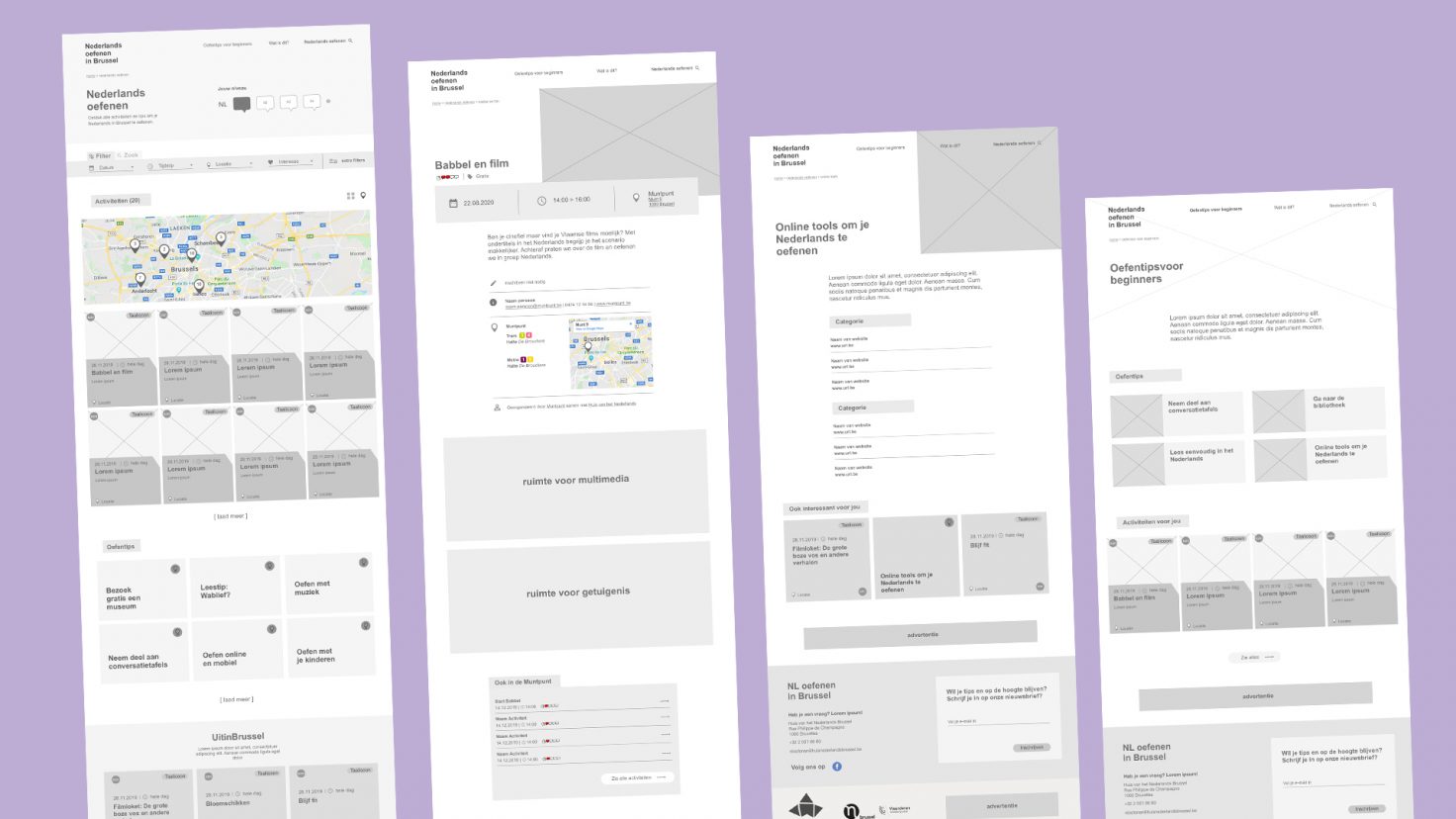
How? By examining their needs and basing our wireframes and design on it.

How did we put that into practice?
By engaging with the users directly through user-interviews and creating personas. Because of this, we managed to obtain several insights and were also able to picture their main tasks and pain points. Throughout each step of the design process we involved the users. It’s an approach that has proven its value. The gathered insights are now also used by our client for their other projects.
Challenge & objectives?
Develop an easy navigable website where non-Dutch speaking visitors can get inspired and discover new things about learning Dutch in Brussels.
Objectives? Easy: give the opportunity to as many people possible to learn Dutch in Brussels

The target audience?
Every non-Dutch speaking adult who lives in Brussels, regardless of their previous knowledge. In short, a very diverse public!



Visually simplistic
The criteria for images and graphical elements soon became very clear. It was a yes to it being universal and language neutral. And a no to it being abstract or complex. Therefore, we made the decision to work with clear, but contemporary illustrations and icons. A style that could easily be expanded in the long run.







Empowering
We’re all for empowering our clients and giving them the necessary tools to get started. We shared an Adobe Creative Cloud Library that contains their branding colors and font. It also includes several templates that they can use as a foundation for simple designs.
By doing this, we are allowing the identity to continuously grow. Durability is key!