
Tea Time: toegankelijke typografie
Geschreven door Thijs op 31 maart 2023
Hé, we hebben een uitdaging voor je! Kijk om je heen en probeer zoveel mogelijk woorden te vinden. Een boekomslag, een gedrukt document, je social media feed… Ja, het label in je shirt telt ook mee!
Omdat we vaak worden blootgesteld aan geschreven teksten, kunnen er momenten zijn waarop jij degene bent die ze maakt. Je kunt bijvoorbeeld een presentatie maken of een post ontwerpen in Canva. Maar hoe zorg je ervoor dat de boodschap aankomt en dat niemand onderweg wordt uitgesloten?
Laten we beginnen met enkele zeer slechte voorbeelden…





Ok, die liggen voor de hand.
Maar hoe zit het met de gevallen waarin we denken dat iets leesbaar is, maar niet iedereen het daarmee eens is?
Blijf lezen!
Hoe kan typografie inclusief zijn?
Wat voor ons leesbaar is, is misschien niet altijd toegankelijk voor andere mensen. Bijvoorbeeld:
- An is 85 jaar oud. De informatie die op de deur hangt is te klein voor haar om te lezen.
- Luk heeft dyslexie. Hij vindt het moeilijk om langere teksten in cursief te lezen.
- Alex is bijziend. Ze hebben moeite met het lezen van kleinere teksten in de presentatie.
…de lijst kan blijven doorgaan. Hoe pak je het het beste aan?
Stap 1: Bepaal uw doelgroep
Wat is de demografie van je doelgroep? Wat zijn hun behoeften? Welke obstakels kunnen zij tegenkomen?
Hoe gaan zij om met de tekst? (bv. klein scherm, computerscherm, drukwerk, …) Al deze factoren beïnvloeden de leeservaring en kunnen het overbrengen van je boodschap aan je doelgroep belemmeren.
“Uitsluiting gebeurt wanneer we problemen oplossen
met behulp van onze eigen biases”
– Microsoft Inclusive Design
Stap 2: Je typografische ontwerpen aanpassen aan de behoeften van de gebruikers
BODY TEXT
Do’s:
✅ Gebruik duidelijke en goed leesbare lettertypes. Goede voorbeelden zijn: Roboto, Open Sans, Times New Roman.
✅ Kies lettergroottes die groot genoeg zijn om op elk apparaat leesbaar te zijn. (Scroll naar beneden voor het spiekbriefje!)
✅ Gebruik variaties in font-weight (bold, semi-bold, etc.) voor nadruk.
✅ Gebruik de juiste regelafstand om de leesbaarheid te verbeteren.
✅ Kies kleuren met voldoende contrast om ervoor te zorgen dat tekst zichtbaar is voor gebruikers met kleurenblindheid.
✅ Overweeg het gebruik van alternatieve tekst (alt-tekst) voor afbeeldingen en grafieken om de toegankelijkheid voor visueel gehandicapte gebruikers te verbeteren.
Don’ts:
❌ Gebruik niet te veel verschillende letterstijlen, want dan kan de pagina onoverzichtelijk en moeilijk leesbaar worden.
❌ Vermijd het gebruik van kleine lettergroottes, omdat die moeilijk leesbaar zijn, vooral op kleine schermen.
❌ Vermijd teksten die volledig cursief of in HOOFDLETTERS zijn geschreven.
❌ Gebruik geen lichtgekleurde tekst op een lichte achtergrond, want dat vermindert het contrast en maakt de tekst moeilijk leesbaar.
❌ Vertrouw niet alleen op kleur om informatie over te brengen, want veel gebruikers zijn kleurenblind.
❌ Vermijd tekst met een laag contrast, omdat deze moeilijk leesbaar is, vooral voor gebruikers met een slecht gezichtsvermogen.
TITELS
Bij titels heb je veel meer vrijheid dan bij bodyteksten. Zie ze als de kop van je inhoud -wil je dat ze de aandacht trekt en memorabel is- wees niet bang om buiten de gebruikelijke paden te treden en wat persoonlijkheid aan je titels toe te voegen. Eén ding: zorg ervoor dat ze leesbaar zijn en je boodschap duidelijk overbrengen.
Titels zijn ook nuttig om de hiërarchie van je tekst te bepalen. Een mooie hiërarchie maakt de leeservaring veel aangenamer.
Voorbeeld:
DIT IS SLECHT

- Witte tekst op gele achtergrond is onleesbaar
- Geen hiërarchie, zodat de boodschap verloren gaat – het lijkt alsof de kaartjes zijn uitverkocht
- 3 lettertypes botsen met elkaar en creëren visuele storing
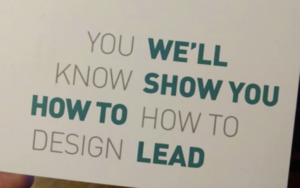
DIT IS BETER

- Het contrast is correct – alle teksten zijn leesbaar
- Goede hiërarchie – tekstgroottes maken de boodschap duidelijker, highlights helpen bij het focussen op de hoofdboodschap
- 1 lettertype met de hoofdboodschap vetgedrukt
Hiërarchie helpt veel bij het structureren en overbrengen van de boodschap:
 Source: Appleton
Source: Appleton
Stap 3: Gebruik ons formaat spiekbriefje voor Canva
De beste lettergrootte hangt af van het platform en het apparaat dat wordt gebruikt om toegang te krijgen. Over het algemeen worden de volgende lettergrootten aanbevolen:
Facebook post: 48pt for headlines and 24pt for body text
Twitter post: 88pt for headlines and 36pt for body text
Instagram story: 96pt for headlines and 48pt for body text
LinkedIn post: 88pt for headlines and 36pt for body text
Presentations: 48pt for headlines and 24pt for body text.
Print A4: font size 28-32pt for headlines and 10pt for body text.
Denk eraan dat de lettergrootte er op andere apparaten anders uit kan zien, dus wees niet bang om dingen aan te passen en ervoor te zorgen dat het er voor iedereen goed uitziet. En vergeet niet dat het gebruik van goed leesbare lettertypes essentieel is om je boodschap luid en duidelijk over te brengen.
Stap 4: Test je design!
Het is altijd goed om je ontwerpen met andere mensen te bekijken, vooral met je doelgroep. En vergeet niet, fouten gebeuren. Maar je kunt er altijd van leren en je volgende ontwerpen verbeteren!
“People ignore design that ignores people”
– Frank Chimero
Ok, let’s wrap it up!
Hier is een kleine samenvatting: denk aan uw publiek en hoe zij met uw woorden omgaan. Maak het lettertype groot genoeg om te lezen en kies duidelijke, goed leesbare lettertypes. En tenslotte, maar niet minder belangrijk, wees niet bang om wat persoonlijkheid toe te voegen aan je titels. Veel schrijfplezier!
Honger naar meer?
Kijk eens naar deze links. We vonden ze super interessant!
Accesibility in type and typesetting / Eleni Beveratou
Open Captions in Social Media Videos: What’s the Best Font Size?
Typography in Inclusive Design Part 1: 8 key tips for accessible typography
Your ultimate guide to understanding typography
Illustrated glossary of typographic terms you should know
The effect of type design and typesetting on visually impaired readers
Best Practices to Improve Text Readability for Optimal User Experience
AccessAbility 2: A Practical Handbook on Accessible Graphic Design
Of stuur ons een boodschap!
Instagram DM @josworld_coop

Yours truly, the Tea Time crew